Menus
Learn how to use the menu builder
In the admin panel of Laravel there is a menu builder for your application. The Laravel Admin Panel is using the menu builder for the navigation you use on the left side.
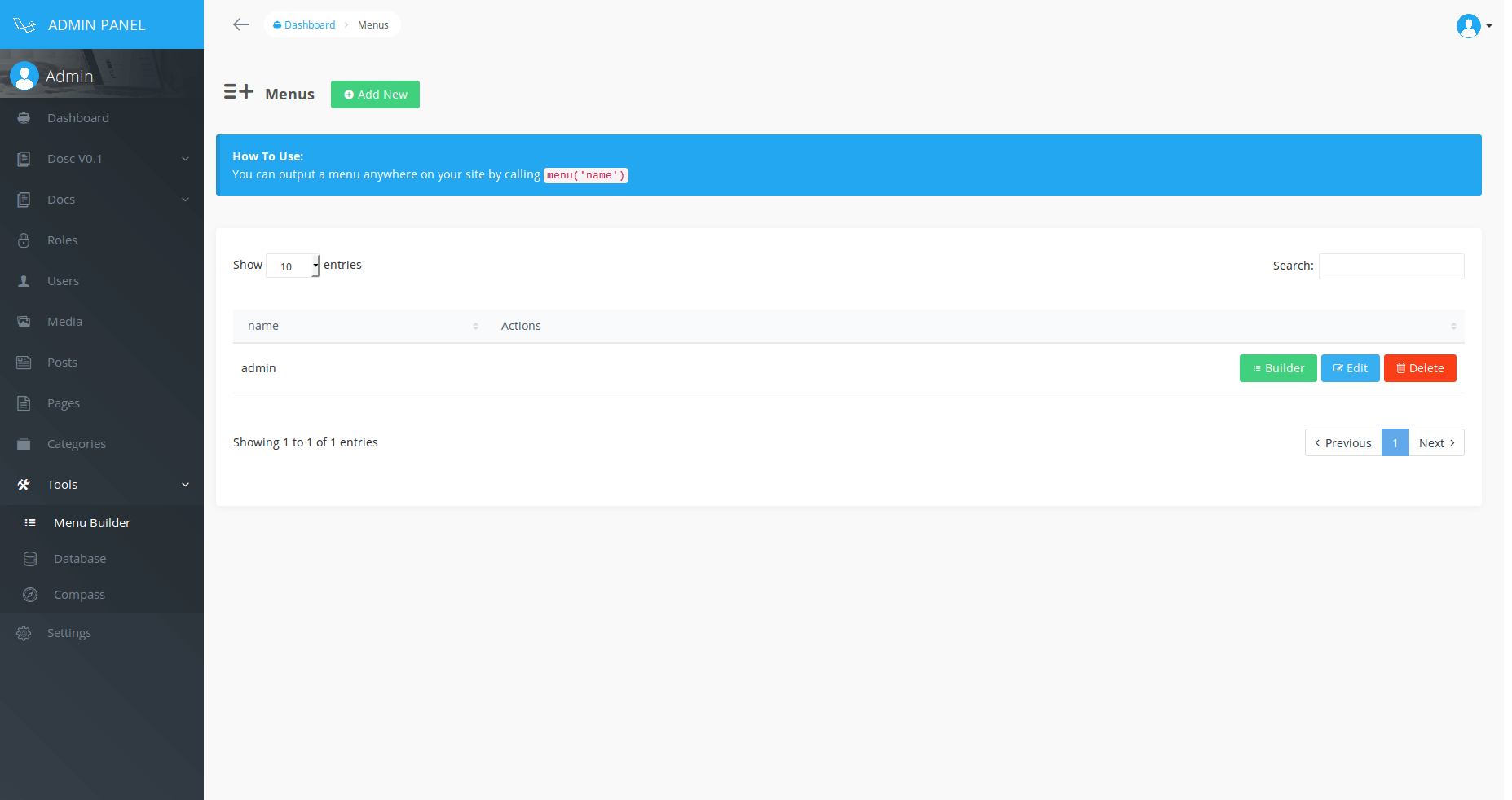
You can view your current Menus by clicking on the Tools->Menu Builder button. You can add, edit, or delete current admin menu.
You can click on the builder button of the menu:

Menus
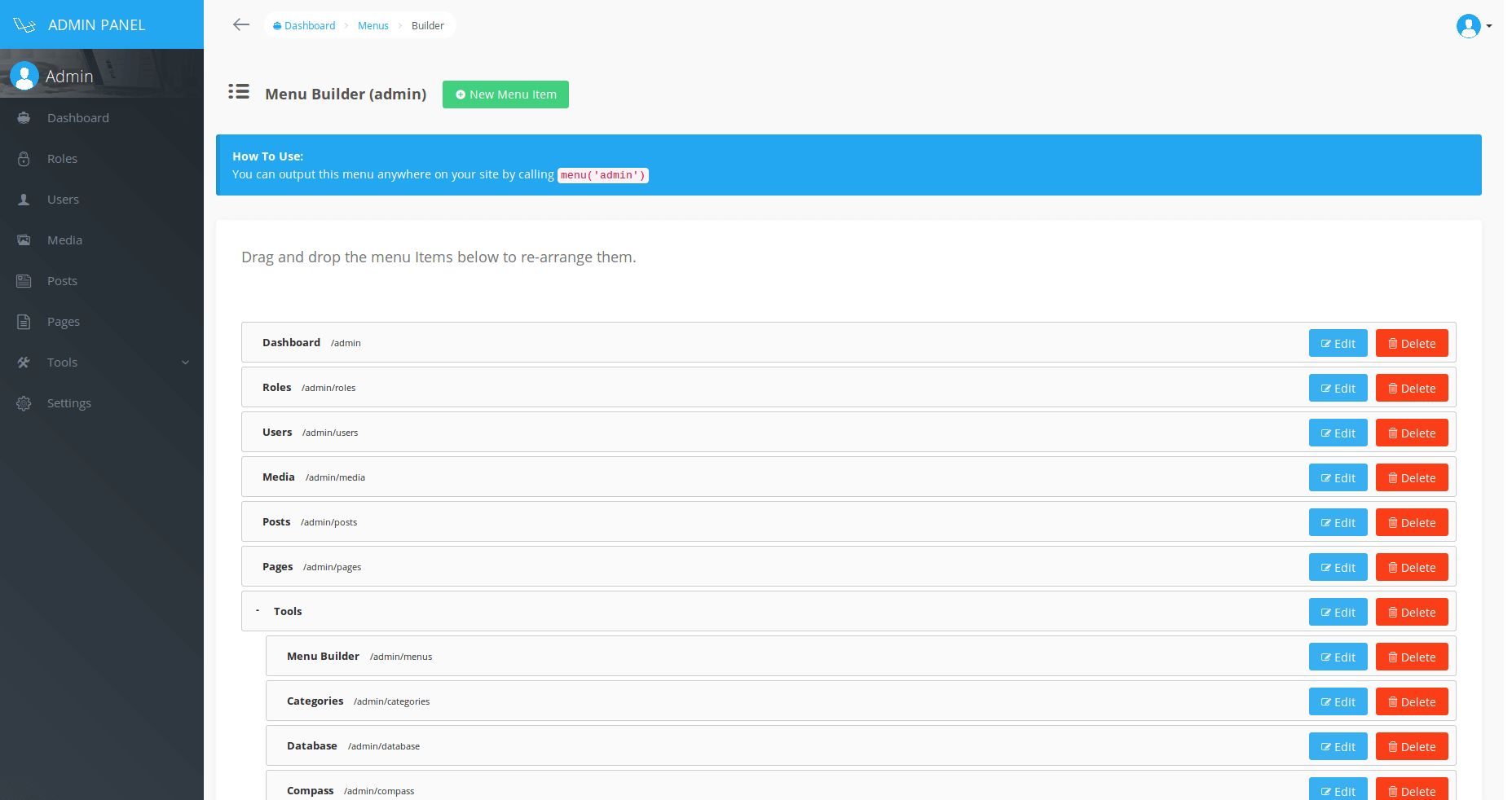
Now you can add, edit, and delete menu items.

Menu Builder
After creating and configuring your menu, you can use that menu in your application. If we have a menu called main, inside of any view file we could output the menu by using the code:
menu('main');
This will output your menu in an unstyled list. If you use bootstrap styles, you can pass a second argument like so:
menu('main', 'bootstrap');
You can make custom view for your menu resources/views/menus/sidebar.blade.php which contained the code:
<ul>
@foreach($items as $menu_item)
<li><a href="{{ $menu_item->link() }}" target="{{ $menu_item->target }}">{{ $menu_item->title }}</a></li>
@endforeach
</ul>
To display your menu you can call:
menu('main', 'menus.sidebar');
Updated less than a minute ago