CRUD
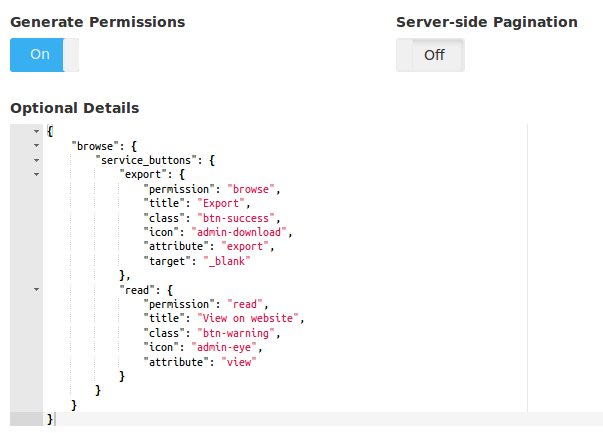
You can add custom buttons in list (browse) or override existing buttons, for it you need to add json like this in your data type optional details. For example we add a button to export the data and override read button:
{
"browse": {
"service_buttons": {
"export": {
"permission": "browse",
"title": "Export",
"class": "btn-success",
"icon": "admin-download",
"attribute": "export_link",
"target": "_blank"
},
"read": {
"permission": "read",
"title": "View on website",
"class": "btn-warning",
"icon": "admin-eye",
"attribute": "view"
}
}
}
}
permission: browse, read, edit, delete, by default browse
title: button text,
class: any css class,
icon: any icon,
attribute: attribute in your model, for example:
public function getExportLinkAttribute()
{
return route('export-order', ['order' => $this->id]);
}

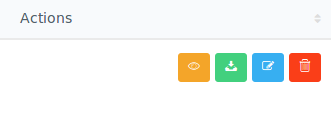
Result

Updated less than a minute ago