Cropper Images
When Editing Your Create, Read, Update and Delete Rows you have a select box that allows you to include additional details or options for your datatype. This textarea accepts JSON and it applies to crop an image with a preview by coordinates, for example:
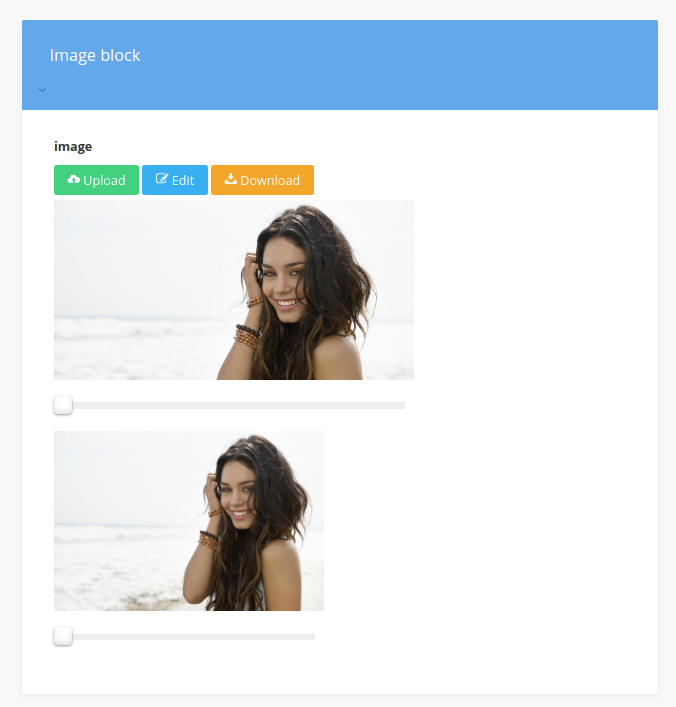
Image
{
"cropper": [
{
"name": "avatar",
"watermark": "storage/users/watermark.png",
"size": {
"name": "max",
"width": "800",
"height": "400"
},
"resize": [
{
"name": "norm",
"width": "600",
"height": "null"
},
{
"name": "min",
"width": "400",
"height": "200"
}
]
},
{
"name": "catalog",
"size": {
"name": "max",
"width": "300",
"height": "200"
},
"resize": [
{
"name": "norm",
"width": "200",
"height": "null"
},
{
"name": "min",
"width": "100",
"height": "null"
}
]
}
]
}
The image input has many options.

In your model you need to add a trait:
use LaravelAdminPanel\Traits\Cropper;
Trait has method:
/**
* Get the cropped photo url.
*
* @param string $column
* @param string $prefix
* @param string $suffix
*
* @return string
*/
public function getCroppedPhoto($column, $prefix, $suffix)
You can get image if you call $model->getCroppedPhoto('column_name', 'avatar', 'norm');
watermark
If you want to specify a watermark you can specify that image path in the watermark key.
Updated less than a minute ago
What’s Next